ショップカテゴリページ・モールジャンルページでのイベント表示(ガラケー)
イベントにカテゴリやモールを設定することで、カテゴリページやモールジャンルページにイベントのフリースペースや商品一覧を表示することができます。
イベントを表示するページの設定
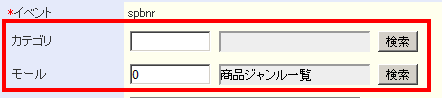
イベント編集画面で、イベントを表示したいページのモールコード、カテゴリコードを設定します。
モールのトップページへ表示する場合はモールコード"0"を指定してください。
イベントの表示位置
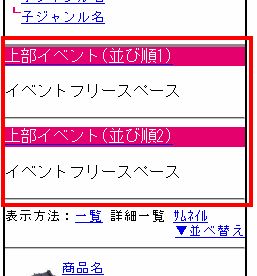
イベント表示位置(モバイル用)でイベントを表示する位置を設定します。
具体的な位置は各画面ごとの説明ページを参照下さい。
同じページ中にイベント表示位置が同じイベントが複数ある場合、イベントの並び順が小さい順で上から表示されます。
表示内容
表示内容は、
・見出し(イベント名またはイベント画像3またはイベントフリースペース8)
・商品一覧
で構成されます。
見出し
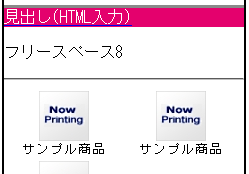
イベントのフリースペース8が設定されている場合
→フリースペース8を表示します。
※この画像の"見出し(HTML入力)"の部分は、下記HTMLをフリースペースに入力して表示しています。
<div style="background-color:#E4016D;"><a href="#"><span style="background-color:#E4016D;color:#FFF;">見出し(HTML入力)</span></a><br /></div>
フリーススペース8が設定されておらず、画像3が設定されている場合
→イベント画像3を表示します。
フリースペース8も画像3も設定されていない場合
→イベント名を表示します。イベント名にはイベントページへのリンクが自動的に設定されます。
商品一覧
イベント商品が設定されている場合、商品一覧を表示します。
商品一覧の表示方法は、イベントの商品表示モード(モバイル用)で変更することができます。
一覧・詳細一覧・サムネイルから選択可能です。
その他機能
表示最大数
「表示最大数」を設定することで、カテゴリページ・モールページでのイベント商品表示数を制限できます。
0の場合、カテゴリページ・モールページでイベント商品一覧を表示しません。