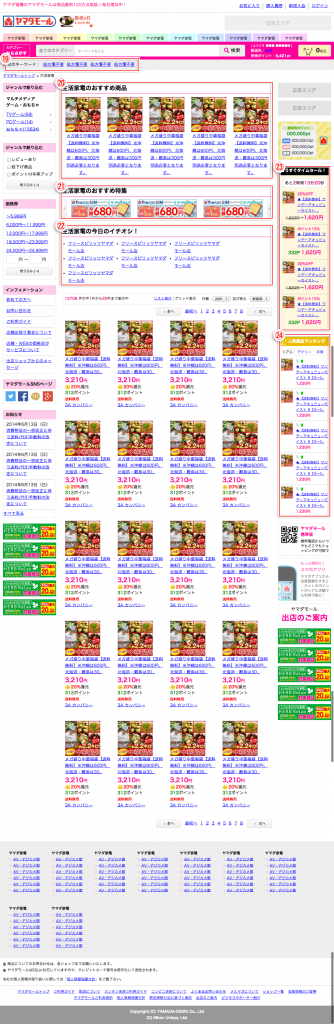
新デザインジャンルページ構成(PC)
19. 注目のキーワード
トップページと同様のHTMLを、第1階層ジャンルに対応するモール設定に設定する。
自身のモール設定に注目のキーワード設定が無い場合、
自身のモール設定>第1階層ジャンルのモール設定>トップページのモール設定
の順に設定値が利用される。
20. ジャンルごとおすすめ商品
HTML表示用イベントで表示する。
→新デザインHTML表示用イベントの設定
11/24追記 HTML変更しました
<div>
<h2 class="title_underline">ジャンル名のおすすめ商品</h2>
<div class="item_list_horizontal">
<div class="panels" col="4">
<div>
<div class="panel_wrapper">
<div class="item_image"><a href="リンク先URL"><img src="画像URL" alt=""></a></div>
<p><a href="リンク先URL" class="overflow">リンクテキスト</a></p>
</div>
</div>
<div>
<div class="panel_wrapper">
<div class="item_image"><a href="リンク先URL"><img src="画像URL" alt=""></a></div>
<p><a href="リンク先URL" class="overflow">リンクテキスト</a></p>
</div>
</div>
<div>
<div class="panel_wrapper">
<div class="item_image"><a href="リンク先URL"><img src="画像URL" alt=""></a></div>
<p><a href="リンク先URL" class="overflow">リンクテキスト</a></p>
</div>
</div>
<div>
<div class="panel_wrapper">
<div class="item_image"><a href="リンク先URL"><img src="画像URL" alt=""></a></div>
<p><a href="リンク先URL" class="overflow">リンクテキスト</a></p>
</div>
</div>
</div>
</div>
</div>
21. ジャンルごとおすすめ特集
HTML表示用イベントで表示する。
HTMLはトップページのおすすめ特集と同じ。
22. ジャンルごと今日のイチオシ
HTML表示用イベントで表示する。
HTMLはトップページの今日のイチオシと同じ。