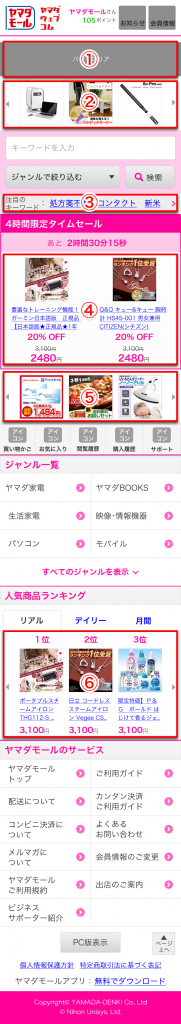
新デザイントップページ構成(スマホ)
※11/13 具体的なHTMLなど記載しました。
1. トップページ上部バナー
テンプレート管理(スマートフォン)→スマホトップページ上部テンプレート内に記載。
<div id="top_banner" class="banner_block">
<a href="リンク先URL"><img src="バナー画像URL" alt="top_banner" width="320" height="60"></a>
</div><!-- /#top_banner -->
2. 上部バナー集
現在と同じ設定方法だが、新デザイン用はモールコード"20000031"にイベントを関連付ける
3. 注目のキーワード
PCと同様に、モール設定の「注目のキーワード(スマートフォン)」にHTMLを設定する。
※11/24追記 class="fl"を削除しました。
<div id="hot_keyword" class="hot_keyword close drawer">
<dl>
<dt>注目のキーワード:</dt>
<dd class="dc"><a href="リンク先URL">キーワード</a></dd>
<dd class="dc"><a href="リンク先URL">キーワード</a></dd>
<dd class="dc"><a href="リンク先URL">キーワード</a></dd>
</dl>
</div>
4. タイムセール
イベント設定はPCと共通。
画像の設定だけ、PCと別項目になっている(イベント商品画像2)。
5. 下部バナー集
現在と同じ設定方法だが、新デザイン用はモールコード"20000032"にイベントを関連付ける
(番号なし)ジャンル一覧
テンプレート管理(スマートフォン)→スマホトップページカテゴリ一覧内に記載。
<ul class="btn_list">
<li><a class="ah" href="/category/25/">食品・ドリンク・お酒</a></li>
<li><a class="ah" href="/category/29/">コンタクト</a></li>
<li><a class="ah" href="/category/28/">コスメ・健康・医薬品</a></li>
<li><a class="ah" href="/category/27/">インテリア・日用品雑貨</a></li>
<li><a class="ah" href="/category/21/">ファッション</a></li>
<li><a class="ah" href="/category/23/">家電・PC</a></li>
<li><a class="ah" href="/category/24/">本・音楽・ゲーム</a></li>
<li><a class="ah" href="/category/26/">おもちゃ・玩具・ホビー</a></li>
<li><a class="ah" href="/category/30/">ペット・花・DIY</a></li>
<li><a class="ah" href="/category/22/">スポーツ・ゴルフ</a></li>
<li><a class="ah" href="/category/31/">車・バイク</a></li>
<li><a class="ah" href="/category/32/">サービス</a></li>
</ul>
(番号なし)スマホトップポップアップバナー
テンプレート管理(スマートフォン)→スマホトップポップアップテンプレート(新デザイン用)内に記載。
※内容変更があるので、現在と別テンプレートにしています。
設定例
<div id="popup">
<div class="close_btn" onclick="hidePopup();">閉じる</div>
<div class="popup_base">
<div class="popup_content" id="banners">
<label class="no_display"><input type="checkbox" value="nodisplay" id="nopopup" /> 次回から表示しない</label>
<div class="content_block no-padding-left-right">
<ul class="banner_list">
<!-- バナーをリンクにしたい場合はhref=#を書き換える -->
<!-- srcを書き換える --><script type="text/javascript">
(function(){
var viewst = new Date(2014,10-1,08,00,00,00); //日付変更は右記参考に Date(年,月-1,日,時,分,00) 開始
var viewed = new Date(2014,10-1,09,01,59,59); //日付変更は右記参考に Date(年,月-1,日,時,分,00) 終了
var today = new Date();
var vewhtml;
if((viewst - today) > 0){
// 開始前
vewhtml = '<li><a href="http://ymall.jp/event/flydays/"><img src="http://img.ymall.jp/image/campaign/flying/SP300.jpg" alt="banner_slide-dummy@2x"></a></li>';
}else if((viewed - today) < 0){
//終了後
vewhtml = '<li><a href="http://ymall.jp/site/kaniosechi-sp.html"><img src="http://img.ymall.jp/image/campaign/kaniosechi2014/SP300.jpg" alt="banner_slide-dummy@2x"></a></li>';
}else{
//開始中
vewhtml = '<li><a href="http://ymall.jp/event/1302uos1/"><img src="http://img.ymall.jp/image/campaign/oneday/SP300.jpg" alt="banner_slide-dummy@2x"></a></li>';
}
document.write( vewhtml );
})();
</script>
</ul>
</div>
</div>
</div>
</div><!-- 完全に消す場合はここから -->
<script type="text/javascript">
$(function() {
$.popup.open('#banners');
});
function hidePopup() {
if ($('#nopopup').prop('checked')) {
$.post('/?popup=off');
} else {
$.post('/?popup=on');
}
$.popup.close();
}
</script>
<!-- 完全に消す場合はここまでをコメントアウトする -->